Meta Tags and Additional Settings (Optional)
in this content
Anda bisa merubah bagian ini atau membiarkannya saja seperti semula, beberapa setelan di bawah ini tidak akan berpengaruh banyak pada tampilan Blog Anda tapi mungkin akan sedikit berpengaruh pada SEO. Panduan ini disediakan hanya sebagai bantuan untuk Anda yang ingin mengkustomisasi tema kami.
Deskripsi Penelusuran
Anda bisa menambahkan deskripsi khusus pada hasil penelususan sesuai dengan yang Anda tuliskan, jika Anda menonaktifkan bagian ini robot Google akan memilih secara random deskripsi yang tampil sesuai dengan kata kunci yang dicari user.

|
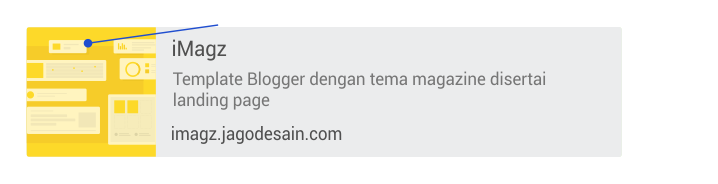
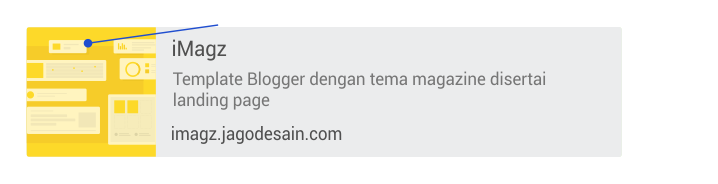
| Ilustrasi hasil penelusuran, klik untuk memperbesar |
Informasi tambahan:
Deskripsi penelusuran berbeda dengan deskripsi blog (pada setelan Blogger) dan sama sekali tidak terkait, deksripsi penelusuran akan berbeda di tiap halaman tergantung kalimat yang Anda tuliskan.
Untuk menambahkan deskripsi penelusuran, silahkan menuju ke dashboard Blogger:
- Pada dashboard Blogger, klik Setelan
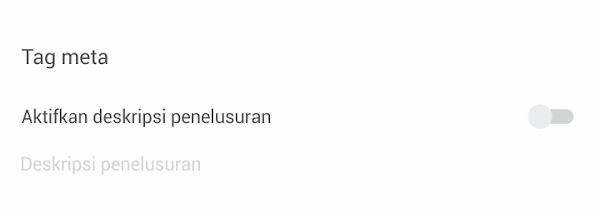
- Scroll pada bagian bawah hingga Ada menemukan kelompok setelan Tag Meta

- Jika belum aktif, silahkan aktifkan terlebih dahulu dengan menekan tombol switch pada samping kanan.
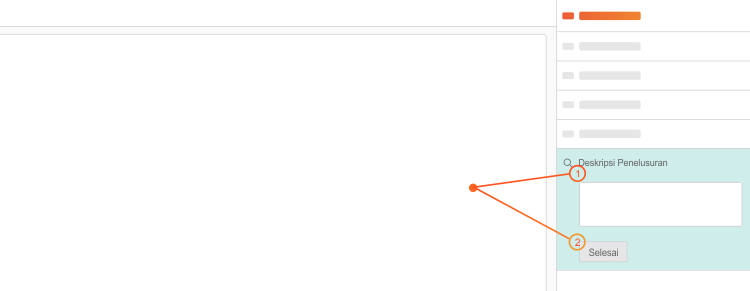
- Isi deskripsi penelusuran untuk blog Anda dengan maksimal 150 karakter
- Isi juga deskripsi penelusuran di setiap postingan Anda.

Dalam halaman postingan deskripsi penelusuran akan tampil tepat di bawah judul artikel, ini berlaku untuk semua tema. Bagaimanapun Anda tetap bisa menghapusnya, silahkan ikuti cara di bawah ini:
Menghilangkan Deskripsi pada Bagian Bawah Judul Postingan- Pada dashboard Blogger, klik Tema
- Klik icon pada tombol Sesuaikan
- Klik Edit HTML, Anda akan diarahkan ke halaman pengeditan.
- Cari kode seperti di bawah ini, Anda bisa menghapus atau menonaktifkannya dengan cara menambahkan tag comment
<!-- --><!-- Post Description --> <div class='pD'><data:blog.metaDescription/></div>
<!-- Post Description --> <!-- <div class='pD'><data:blog.metaDescription/></div> -->
Meta Image
Setelan ini berfungsi untuk menampilkan gambar cuplikan ketika blog atau postingan dibagikan ke sosial media seperti WhatsApp, Facebook atau Twitter

Pada halaman postingan gambar cuplikan akan otomatis muncul dengan mengambil gambar pertama pada artikel, Gambar cuplikan hanya tidak muncul ketika link beranda blog (contoh: https://www.your_domain.com) dibagikan ke sosial media, untuk mengatasinya silahkan cari kode seperti di bawah ini:
<meta content='Add_your_image_url_here' property='og:image'/> <meta content='Add_your_image_url_here' name='twitter:image:src'/>
Kode di atas ditempatkan secara terpisah, ubah bagian yang ditandai dengan url gambar Anda.
Untuk mendapatkan url gambar, Anda bisa menguploadnya pada editor postingan terlebih dahulu. Setelah selesai mengupload, klik kanan pada gambar tersebut > Copy image address
Warna Address Bar (Hanya Untuk Tampilan Seluler)
Fitur ini hanya terlihat pada perangkan seluler berbasis Android atau iOS di browser tertentu, untuk mengganti bagian ini Anda tidak perlu mengedit HTML template Anda, silahkan pergi ke desainer tema Blogger atau ikuti panduan di bawah ini:
- Pada dashboard Blogger, klik Tema,
- klik Sesuaikan
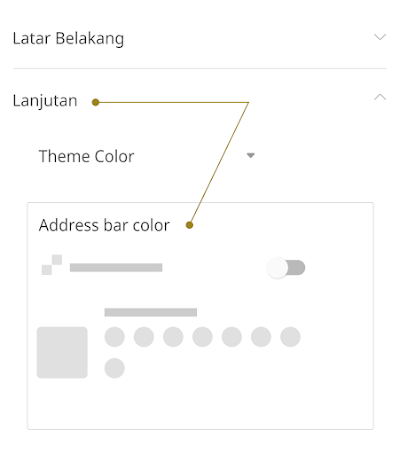
- Klik tab Lanjutan pada bilah sisi kiri, perhatikan gambar di bawah:
- Di setelan Theme Color > Address bar color, silahkan pilih warna yang Anda inginkan
Kata Kunci Alternatif
Anda bisa menambahkan kata kunci lain di halaman beranda blog Anda untuk menargetkan pemirsa blog Anda. Carilah kode di bawah ini dan ubah bagian yang ditandai dengan kata kunci yang Anda inginkan:
<meta expr:content='data:blog.title.escaped + ", " + data:blog.pageName.escaped + ", Keyword_1, Keyword_2, Keyword_3 "' name='keywords'/>
Petunjuk:
Pisah dengan koma untuk menambahkan kata kunci baru
Kustomisasi Judul Blog
Bagaimanapun Anda tetap bisa merubah judul default pada tema ini untuk halaman tertentu, judul yang dimaksud di sini adalah format judul yang akan muncul pada hasil pencarian dan tab pada browser.
Pada umumnya judul blog ditulis dengan kode seperti ini:
<title>Blog_title_here</title>
Sedangkan kode keseluruhan untuk judul blog pada tema kami adalah seperti di bawah ini:
<b:if cond='data:view.isMultipleItems'>
<b:if cond='data:view.isHomepage'>
<!--[ Homepage title ]-->
<title><data:blog.title.escaped/></title>
<b:elseif cond='data:view.search.query'/>
<!--[ Search title ]-->
<title><data:messages.search/>: <data:view.search.query/></title>
<b:elseif cond='data:view.search.label'/>
<!--[ Label title ]-->
<title><data:blog.pageName.escaped/> - <data:blog.title.escaped/></title>
<b:elseif cond='data:view.isArchive'/>
<!--[ Archive title ]-->
<title>Blog archive in: <data:blog.pageName.escaped/></title>
<b:else/>
<title>Blog: <data:blog.title.escaped/></title>
</b:if>
<b:elseif cond='data:view.isError'/>
<!--[ Error title ]-->
<title>Error 404: Not Found</title>
<b:else/>
<!--[ SingleItem title ]-->
<title><data:blog.pageName.escaped/> - <data:blog.title.escaped/></title>
</b:if>
Homepage Title
The code for homepage title is written like this:
<!--[ Homepage title ]--> <title><data:blog.title.escaped/></title>
You can modify the title above, such as adding an alternative sentence, for example: Blog Name: Additionnal_title_here. Please change the line of code above to be like below:
<!--[ Homepage title ]--> <title><data:blog.title.escaped/> : alternatif_title_here</title>
Title on Index Page
Menampilkan judul pada halaman index (selain halaman beranda, postingan dan halaman statis) pada Blogger ditandai dengan /search pada url-nya, ada beberapa kondisi yang ditulis untuk menampilkan judul yang berbeda pada halaman index diantaranya:
<!--[ Search title ]--> <title><data:messages.search/>: <data:view.search.query/></title>
Menampilkan judul halaman pencarian pada blog Anda, secara otomatis kata kunci apapun yang ditulis oleh user akan tampil pada judul ini. Ubah kode <data:messages.search/> di atas dengan kata yang Anda inginkan seperti Hasil pencarian atau lainnya.
<!--[ Label title ]--> <title><data:blog.pageName.escaped/> - <data:blog.title.escaped/></title>
<title>Blog: <data:blog.title.escaped/></title>
Judul ini hanya akan tampil pada halaman /search saja, contoh: https://www.your_domain.com/search. Anda bisa merubah kata Blog: pada kode di atas.
Judul pada Halaman Postingan
<!--[ SingleItem title ]--> <title><data:blog.pageName.escaped/> - <data:blog.title.escaped/></title>
Hasil render dari kode di atas akan menampilkan judul seperti ini: Judul_postingan - Judul_blog. Anda bisa menghilangkan bagian judul blog dengan cara menghapus kode - <data:blog.title.escaped/> di atas.
Judul halaman Error 404
<!--[ Error title ]--> <title>Error 404: Not Found</title>
Secara default judul yang ditampilkan adalah Error 404: Page Not Found, Anda bisa menggantinya dengan kalimat lain yang Anda inginkan, misal: Maaf! Halamat Tidak Ditemukan.
in this content
You can change this section or leave it as before, some of these settings will not have much effect on the appearance of your Blog but may have little effect on SEO. This guide is provided only as a support for those of you who want to customize our theme.
Search Description
You can add a special description to the search results according to what you wrote, if you disable this section the Google robot will randomly choose a description that appears according to the keywords that user looking for.

|
| Illustration of search results |
Additional information:
The search description is different from the blog description (in Blogger settings) and is completely unrelated, the search description will be different on each page depending on the sentence you write.
To add a search description, please go to the Blogger dashboard:
- On the Blogger dashboard, click Settings
- Scroll at the bottom until you find the Meta Tag setting group

- If it's not active, please activate it first by pressing the switch button on the right side.
- Fill in the search description for your blog with a maximum of 150 characters
- Also include a search description in each of your posts.

In post page the search description will appear just below the article title, this applies to all themes. However you can still delete it, please follow the method below:
Remove description at the bottom of post title- On the Blogger dashboard, clickThemes
- Click icon on the Customize button
- Click Edit HTML, you will be directed to the editing page.
- Find the code below, you can delete or disable it by adding a comment tag
<!-- --><!-- Post Description --> <div class='pD'><data:blog.metaDescription/></div>
<!-- Post Description --> <!-- <div class='pD'><data:blog.metaDescription/></div> -->
Meta Image
This setting serves to display thumbnails for blogs or posts shared on social media such as WhatsApp, Facebook or Twitter

On the posting page, thumbnails will automatically appear by taking the first image in article, Thumbnails only don't appear when the blog's homepage link (example: https://www.your_domain.com) is shared on social media, to solve this, please find the code below:
<meta content='Add_your_image_url_here' property='og:image'/> <meta content='Add_your_image_url_here' name='twitter:image:src'/>
The above code is placed separately, change the part marked with your image url.
To get the image url, you can upload it to the post editor first. When finished uploading, right click on the image > Copy image address
Address Bar Color (Mobile Only)
This feature is only visible on mobile devices based on Android or iOS in certain browsers, to replace this section you don't need to edit your HTML template, please go to Blogger theme designer or follow the guide below:
- On the Blogger dashboard, click Themes,
- click Customize
- click Advanced tab on the left sidebar, look at the image below:
- In the Theme Color settings > Address bar color, please select the color you want.
Alternative Keyword
You can add other keywords on your blog home page to target your blog audience. Look for the code below and change the sections marked with the keywords you want:
<meta expr:content='data:blog.title.escaped + ", " + data:blog.pageName.escaped + ", Keyword_1, Keyword_2, Keyword_3 "' name='keywords'/>
Instruction:
Separate with commas to add new keywords
Customize Blog Title
However you can still change the default title in this theme for certain pages, the title referred here is the title format that will appear in search results and browser tabs.
In general, blog titles are written with code like this:
<title>Blog_title_here</title>
While the overall code for the blog title on our theme is as follows:
<b:if cond='data:view.isMultipleItems'>
<b:if cond='data:view.isHomepage'>
<!--[ Homepage title ]-->
<title><data:blog.title.escaped/></title>
<b:elseif cond='data:view.search.query'/>
<!--[ Search title ]-->
<title><data:messages.search/>: <data:view.search.query/></title>
<b:elseif cond='data:view.search.label'/>
<!--[ Label title ]-->
<title><data:blog.pageName.escaped/> - <data:blog.title.escaped/></title>
<b:elseif cond='data:view.isArchive'/>
<!--[ Archive title ]-->
<title>Blog archive in: <data:blog.pageName.escaped/></title>
<b:else/>
<title>Blog: <data:blog.title.escaped/></title>
</b:if>
<b:elseif cond='data:view.isError'/>
<!--[ Error title ]-->
<title>Error 404: Not Found</title>
<b:else/>
<!--[ SingleItem title ]-->
<title><data:blog.pageName.escaped/> - <data:blog.title.escaped/></title>
</b:if>
Judul pada Halaman Beranda
Kode untuk judul halaman beranda ditulis seperti ini:
<!--[ Homepage title ]--> <title><data:blog.title.escaped/></title>
Anda bisa memodifikasi judul di atas semisal menambahkan kalimat alternatif, contoh: Nama Blog: Kalimat_tambahan_di sini. Silahkan ubah baris kode di atas menjadi seperti di bawah:
<!--[ Homepage title ]--> <title><data:blog.title.escaped/> : alternatif_title_here</title>
Title on Index Pages
Displaying titles on index pages (other than home pages, posts and static pages) in Blogger is marked with /search in the url, there are several conditions written to display different titles on index pages including:
<!--[ Search title ]--> <title><data:messages.search/>: <data:view.search.query/></title>
Displaying title of the search page on your blog, automatically any keywords written by the user will appear in this title. Change the code <data:messages.search/> above with the words you want such as Search results or others.
<!--[ Label title ]--> <title><data:blog.pageName.escaped/> - <data:blog.title.escaped/></title>
<title>Blog: <data:blog.title.escaped/></title>
This title will only appear on the /search page, for example: https://www.your_domain.com/search. You can change the word Blog: in the code above.
Title on Post Page
<!--[ SingleItem title ]--> <title><data:blog.pageName.escaped/> - <data:blog.title.escaped/></title>
The code above will display a title like this: Post_title - Blog_title. You can remove the blog title by removing the code - <data:blog.title.escaped/> above.
Error 404 Page Title
<!--[ Error title ]--> <title>Error 404: Not Found</title>
By default the title displayed is Error 404: Page Not Found, you can replace it with another sentence you want, for example: Sorry! Page Not Found.




Posting Komentar